How To Target, Edit and Apply CSS To A Specific Block On Squarespace
Update 2022: There’s now a new Chrome Extension called Find Squarespace IDs which works in the same way and is also well worth a try!
One of the great things about working with CSS in Squarespace is the ability to apply edits to specific blocks. I am forever receiving questions asking how to make changes to ONE contact form but not the other, how to add a border to a few pictures but not others, how to make the H3 smaller in only a certain place… this, is how.
You could inspect the element and find a unique identifier, but if you’re not a designer or developer that’s pretty fiddly. This however, is super easy, super quick and free. In fact, it’s such a great tool that I use it every day instead of trawling through code when I don’t need to.
Step One: Get Your Tools Together
First up, you’ll need Google Chrome installed on your computer. Google Chrome is simply a web browser, just like Internet Explorer, Firefox, Safari, Opera, etc. Statistically, it’s likely that you’re reading this on Google Chrome anyway, or at least already have it downloaded. If you don’t, you can do so at https://www.google.com/chrome/.
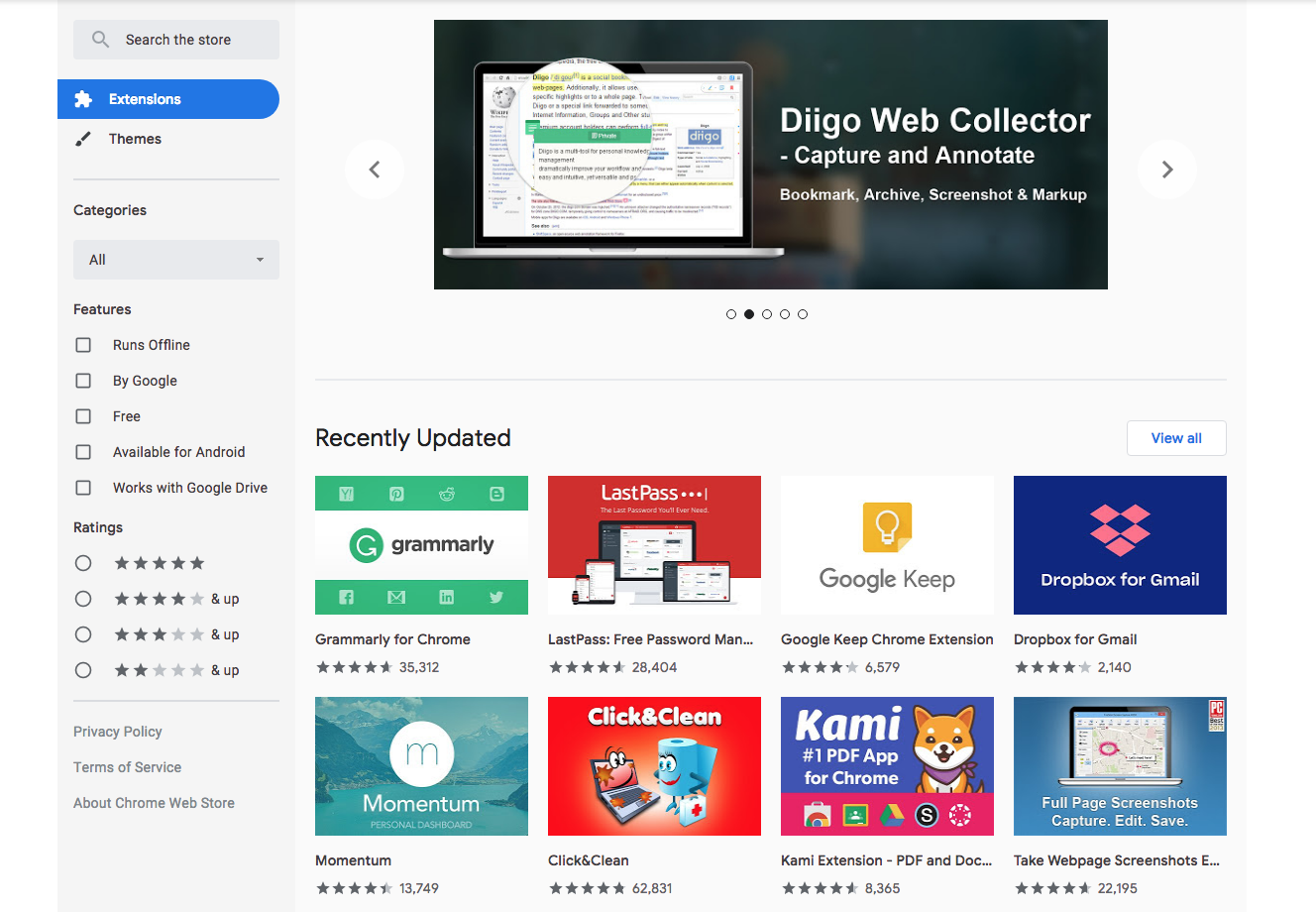
Now, open up a new Google Chrome window and head to the Chrome Web Store. The store is made up of themes and extensions that you can download to work in conjunction with Google Chrome and enhance what your browser can do. Think of it a little like the App Store on your smart phone. In this case, we want to download and install ‘Squarespace Block Identifier’.
These two links should take you to the store as a whole and to the Squarespace Block Identifier page, but in case they don’t… simply type ‘Chrome Web Store’ into Google.com, then search the store for ‘Squarespace Block Identifier’.
https://chrome.google.com/webstore/category/extensions
https://chrome.google.com/webstore/detail/squarespace-collectionblo/bggpdfnccodbnmcndckmeehdjkjojkde
Now get that extension installed, refresh your browser, open a new window with your Squarespace website (you can be logged in or logged out of Squarespace – it still works) and meet me in Step Two.
Step Two: Find the Squarespace Block ID
This is the easy part, hit the little icon for extension. It’ll be near the top right corner of your browser window.
The icon will be found to the right of your browser’s address bar.
Labels should appear on every block on your page with the appropriate Block ID. Click on a label and the ID copies automatically! Hurray!
Step Three: Apply CSS to the specific block
Now, the final step is to paste that Block ID into your website’s CSS panel (DESIGN >> CUSTOM CSS). Any CSS you put immediately after the Block ID will be applied only to that block. And that’s literally all there is to it!
Congrats, you’ve applied found a Squarespace block ID and applied CSS to it!
Video Walkthrough
Check out the video below for a more thorough walkthrough, plus a few examples of changes you could make to text and forms.