Easily Add A Custom Font to Your Navigation Menu in Squarespace
As we’ve discussed before, it can be frustrating when you spend so long picking out the perfect fonts for your branding (or paying someone else to do it…) and then find that they aren’t built into Squarespace. But, don’t panic… you can add them into Squarespace as I’ve already shown you.
If you haven’t seen my previous tutorial or don’t know how to upload a font file to Squarespace go and check that out first then come back here. Today though, I’m going to show you how to add those custom fonts to your site’s navigation. This tutorial works for all templates in the Brine family in Squarespace 7.0 and ALL templates Squarespace 7.1.
Step 1 (All Squarespace Sites)
Firstly, we’ll start by having our font file already uploaded using @font-face.
Our font uploaded to Squarespace using @font-face. Check out my earlier post on how to get to this stage.
At this point, we’ve ‘told’ Squarespace using CSS where the font file can be found and what it is called. The next step is to assign that font to an element on our site. Essentially, we are saying “Hey, Squarespace, you know that font file uploaded called ‘Bison’ (or whatever yours is called), this is where I’d like to use it.”
As I’ve shown you before, to assign it to our headings or general site text we would us something like:
h1{font-family:Bison;}
h2{font-family:Bison;}
h3{font-family:Bison;}
h4{font-family:Bison;}
p{font-family:Bison;}But now, we’ve looking at adding it to our navigation. Follow the instructions below for either Squarespace 7.0 or 7.1.
Step 2: Squarespace 7.1
Squarespace 7.1 Custom Menu Navigation Font on Desktop
Previously, the navigation was set to one of the built-in fonts, Lato. Lato is my other brand font and I highly recommend having at least one of your brand fonts be a built-in font. This will make your life much easier as you will not need to use CSS for your entire site’s fonts. If you’d like to see lots of built-in options in one place, try Google Fonts. You can filter by font type and looks at them next to each other, even type in your own text as a preview. Most of these fonts are available built into Squarespace.
Here I uploaded my brand font ‘Eighties’. Then, adding the code below to Design >> Custom CSS, I was able to apply it to my navigation on both desktop and mobile in Squarespace 7.1.
//DESKTOP//
.header-nav-item a {
font-family: 'Eighties';
}
My navigation before, using a built in font.
My navigation after, with my custom brand font, Eighties!
Squarespace 7.1 Custom Navigation Font on Mobile
The code above only changes your font on desktop but you just need an extra line to see it on mobile too!
//MOBILE//
.header-menu-nav-item a {
font-family: 'Eighties';
}If you want to set your font both mobile AND desktop, you can copy and paste the CSS below:
.header-nav-item a, .header-menu-nav-item a {
font-family: 'Eighties';
}If you’d like a walkthrough, check out the video below!
Step 2: Squarespace 7.0 Brine Family
Using Custom Fonts in Brine Family Navigation
The Brine template family has numerous navigation options, this is partly what makes it such a fab template family. Primary and Secondary Navigation are the main ones but you can also add your Cart button as a text link too.
I’ve made up a menu here with three primary nav links in black, a secondary nav link in blue so you can see it is clearly separate and a text cart button.
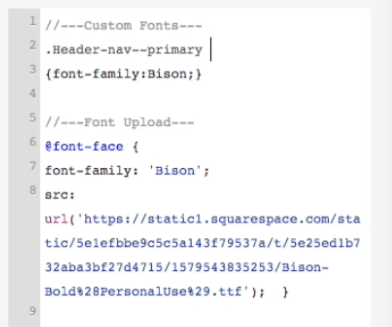
To assign my Bison font to the primary navigation I would use:
.Header-nav--primary .Header-nav-item
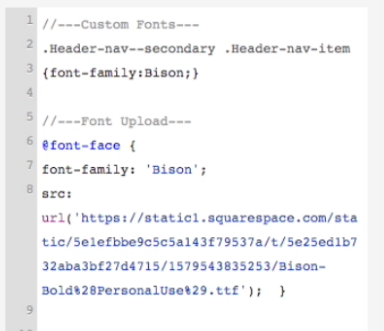
Similarly, for the secondary nav it’s:
Lastly, for the cart we’d enter:
Changing Colours, Font Size and Spacing of the Brine Navigation Menu
You don’t often need CSS to make these changes as you can change them directly in DESIGN >> SITE STYLES. Even if you’ve used a custom font, the values you input here for colour, size, letter spacing, text style and line spacing will still apply. If you’d having trouble with the secondary nav, check that ‘Inherit Primary Nav Styles’ is unchecked. This means that whatever styling you’ve given your primary nav is copied over to your secondary nav, which is a great time saver if you want them to look the same – but can trip you up if you don’t!
Video Walkthroughs
Check out this video walkthrough of the process where I’ve given a little more detail.
Video: How to Add A Custom Font to the Brine Family Navigation in Squarespace 7.0
Video: How to Add Custom Font to the Squarespace 7.1 Navigation